
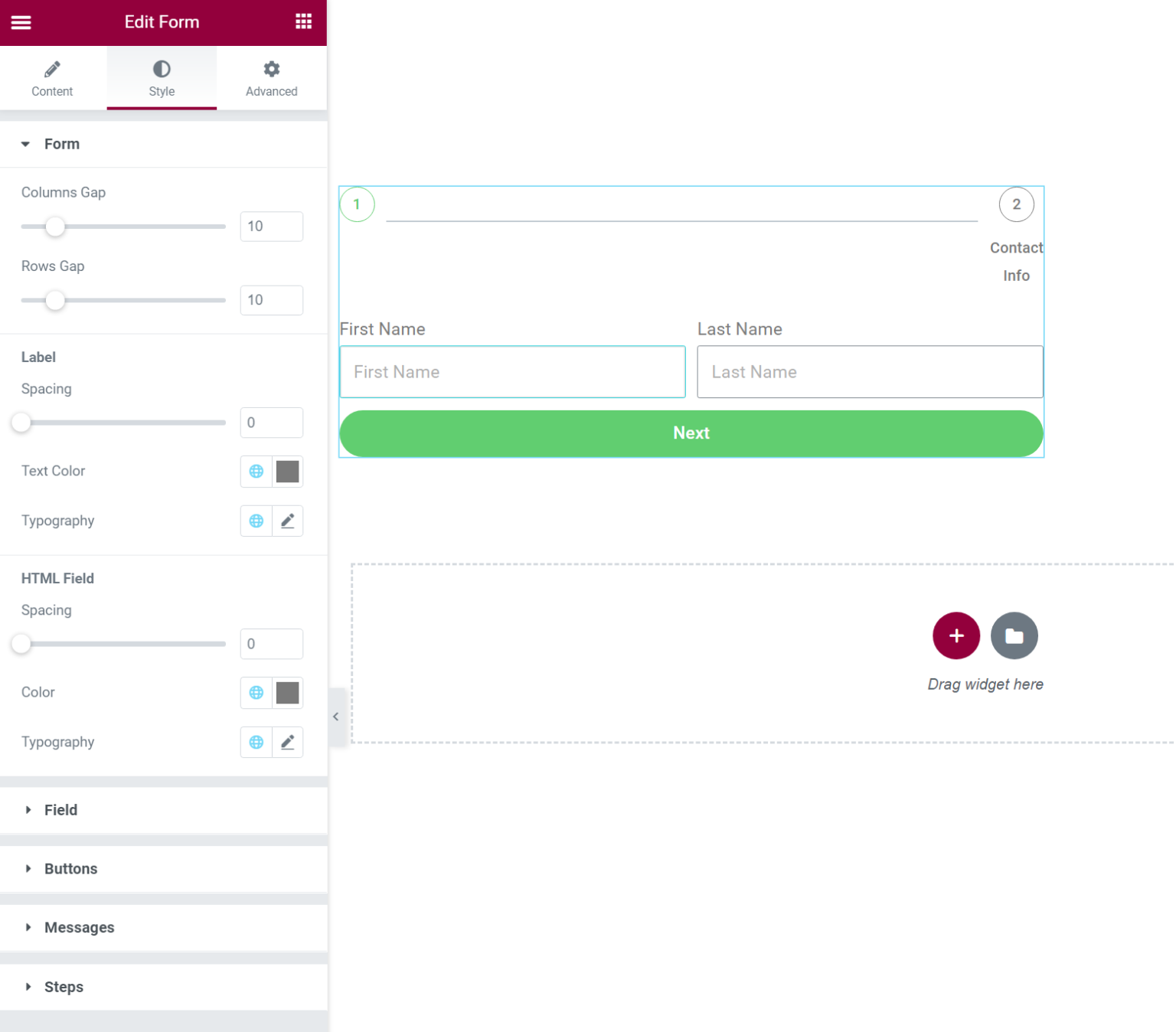
The product select field should go above the message field, so we’ll move it.
#ELEMENTOR PRO FORM UPDATE#
(Remember to hit the UPDATE button after every change!) Add Some Choices Into The Options Box For The Select Field. I’m just pasting a bunch of names into the box. Let’s add some products for people to choose from. Click On The Type Field To Reveal A Dropdown (or Drop-Up?) Select Field And Choose The Select Option. Click On ADD ITEM In The Left Hand Sidebar. Make Sure The Form Element Is Active By Clicking On The Blue Edit Button That Pops Up When You Hover Over The Default Form. Move The Phone Field To Above The Message Field. It makes more sense to have the phone field above the message, so we’ll move it. In The Dropdown For The New Field, Under Type, Select Tel, For Telephone. Click The ADD ITEM Button In The Left Hand Sidebar.

Remember to press the UPDATE button after every step to ensure your work is saved. (Optional Step) Click On The Last name Field, Hold Down Your Mouse Button And Drag The Field Up To Below The Name Field. I Name All My Honeypot Fields Last name But You Can Name It Whatever You Wish. Click On The Type Field To Reveal A Dropdown (Or Drop-up?) Select Field And Select The Honeypot Option. This is optional, but it’s one more way to defend your form from bots. Make Sure The Form Is Active By Clicking On The Blue Edit Button That Pops Up When You Hover Over The Default Form. Now let’s add the three extra fields, of which one will be invisible (the anti-spam honeypot field). Just To Be Sure, Click The UPDATE Button At The Bottom Left Of The Screen, To Save Your Work. Any Name Will Do, But It Must Make Sense To You. This makes it easier to see which form a message was sent from on your website, if your site contains more than one form. This is optional, but I prefer to give my forms meaningful names. A Basic Elementor Pro Form, Featuring Name, Email And Message Fields. Note that, if you make use of Elementor’s global settings, the form takes on the visual style you’ve added to the global settings, which is true in the case of my test form too, since I’ve set up global colors.

You now have a basic Elementor Pro form, including a name, email and message field. You’ll see a form pop up on the page out of thin air. Drag The Widget Onto The Section Where It Reads, Drag Widget Here. Click And Hold Down Your Mouse Button On The Widget. Add the form widget In The Left Hand Sidebar, Scroll Down Until You Reach The Elementor Pro Section, Where You’ll Find The Form Widget. Let’s start with Elementor Pro’s built-in form widget.
#ELEMENTOR PRO FORM HOW TO#
If you’re new to Elementor you might want to read my post on how to activate Elementor for a page or post. I’ve set up a test page for this tutorial.
#ELEMENTOR PRO FORM FREE#
For the second part, when using Piotnet for your form, Elementor’s free version is sufficient.

This is the self-hosted version of WordPress, not.

You’ll need the following tools for this to work: Let’s take a look at the tools you’ll need for the job. PAFE also gives you more flexibility WRT to field placement. There are two ways: one requires Elementor Pro the other method lets you get away with using the free version of Elementor, but you need the PAFE Piotnet plugin for Elementor.Īnd although Elementor’s form builder comes with multi-step capabilities, the PAFE Piotnet plugin is FAR more powerful and allows you to build conditional forms, as well as forms with payment options. It’s much easier to use than other WordPress form creators I’ve used, including Contact Form 7, Ninja Forms, WP Forms and Gravity Forms.īut can you use Elementor’s form builder to create a two-column form? Or a multi-column form? Elementor Pro comes with a fantastic form builder that lets you hammer together a great form in a few minutes.


 0 kommentar(er)
0 kommentar(er)
